

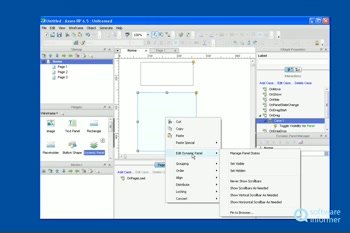
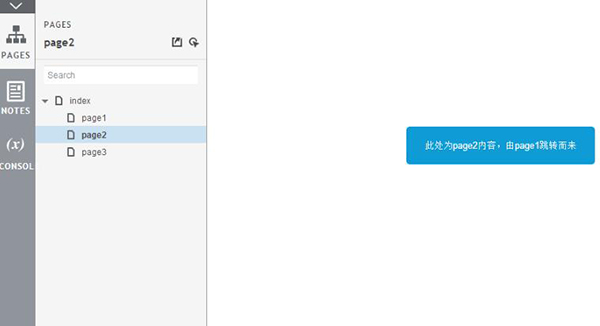
Dragging stops the zoom-in effect and pans the image within a view area. I use a dynamic panel as a “repeatable function” to allow for a continuous zoom when the image is hovered. Basically, you start with a “max size” image (however large you need it),use the Set Size to shrink it initially, then use Set Size and and Move actions to zoom, and pan if needed. I’ll start with zooming as I’ve done similar things in the past. I’ve not done anything like a “360° product viewer” before, but sounds like a good challenge. To show the prototype player again, hover your cursor at the top-left of the page and click the > that appears.It’s possible (depending on what you really need/want to do) -but Axure doesn’t have built in functionality for this, of course. You can then copy the URL in your browser's address bar to share the prototype with the player hidden.
Axure rp viewer full#
If you want the player to be configured a certain way when others view your prototype, do the following:Ĭonfigure the prototype player to appear how you want others to see it.Ĭopy the full URL from your browser's address bar.Ĭlick the X at the top-left of the page to hide the prototype player from view. You can take advantage of this to share your prototype player configuration with other teammates and stakeholders as well. When you navigate to that bookmark in the future, the player will appear in the exact configuration you left it in. You can bookmark the full URL to save your prototype player configuration. Whenever you open a page, open or close a pane - such as the Discussions pane - or change a selection in the prototype player, the change is reflected at the end of the prototype URL in your browser's address bar. Saving and Sharing Prototype Player Configurations Scale to Fit: Scales the prototype to fit entirely within the browser window's width and height. Useful when viewing a prototype on a mobile device. Scale to Width: Scales the prototype to fit to the browser window's width. View at 100%: Displays the prototype at the size it was designed at on the Axure RP canvas.

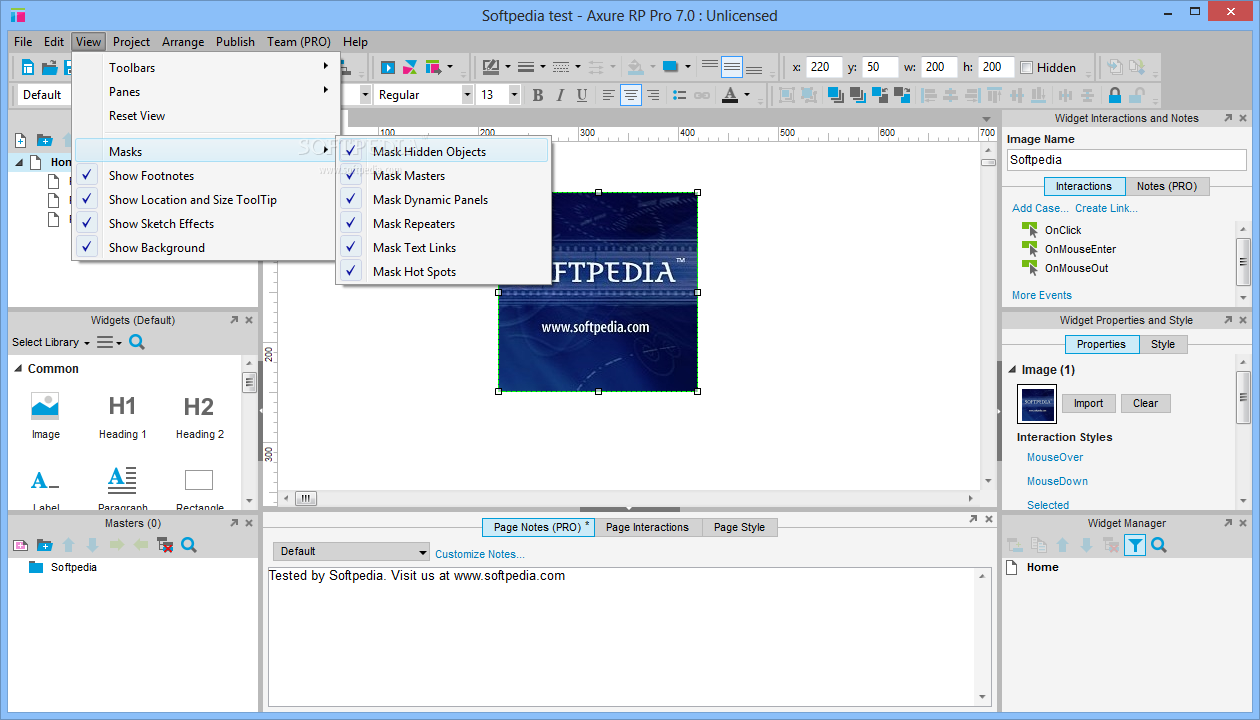
When they're visible, you can click a marker to read the widget's notes. Show Notes: Toggles the numbered markers that appear on widgets with notes assigned to them.

When they're visible, you can click a marker to see its associated comment(s).

Show Comments: (Axure Cloud only) Toggles the pins for onscreen discussion comments. Show Hotspots: Highlights all interactive widgets on the page with a teal glow. You can reset the variables back to their default values at any time by clicking Reset Variables. When an interaction changes a variable's value, the value is updated here as well. The prototype's global variables and their current values are listed at the top of the console. While viewing a prototype via the Preview option in Axure RP, you can click the Console icon at the top-right of the page to test and troubleshoot the interactions you've built.
Axure rp viewer generator#
You can configure the appearance of the notes or remove them entirely on the Notes tab of the HTML generator settings. The notes will appear in the same order that they do in the Notes pane in Axure RP, and you can click a note to highlight its assigned widget (if any) on the page. To go back to the default view for the browser width, select Adaptive.Ĭlick the Documentation icon at the top-right of the page to view the current page's page and widget notes. You can click the adaptive view's name to manually select a different view. If the page you're viewing has adaptive views enabled, you'll see the name of the currently applied view at the top-left of the page, next to the page's name.


 0 kommentar(er)
0 kommentar(er)
